この度は、貴社Webサイト制作にご興味をお持ちいただきありがとうございます。私たちは、Figmaによる洗練されたデザイン、WordPressテーマLightningを活用した効率的な構築、そしてスライダーによる魅力的なコンテンツ表現、さまざまなコミュニティサイトを作るbbPressを組み合わせることで、貴社のビジネス目標達成に貢献するWebサイトを制作いたします。
(ホームページ制作の流れ)
プロジェクト進行の全体像と、それぞれの段階でどのように貴社と連携していくかをご説明します。

1.企画・要件定義フェーズ:Webサイトの「羅針盤」を策定
このフェーズでは、貴社のWebサイトがどのような目的を達成し、誰に、何を伝えるべきかを明確にします。
•ヒアリングと現状分析: 貴社のビジネス、ターゲット顧客、競合、ご要望などを詳細にお伺いします。既存のWebサイトがある場合は、その分析も行います。
•戦略立案: ヒアリングに基づき、Webサイトのコンセプト、目的、ターゲット像、KPI(重要業績評価指標)を策定します。
•サイトマップ作成(Figma): Webサイト全体のページ構成と階層をFigmaで視覚化します。これにより、サイト全体像を共有し、コンテンツの配置について早期に合意形成を図ります。
•ワイヤーフレーム作成(Figma): 各ページの要素の配置やレイアウトをFigmaで作成します。この段階ではデザインは含まず、機能と情報の整理に重点を置きます。
貴社との連携: ヒアリング、サイトマップとワイヤーフレームのレビュー、承認
2.デザイン・UI/UX設計フェーズ:Figmaで「使いやすさと美しさ」を両立
ここでは、ワイヤーフレームに基づき、Webサイトの具体的なデザインとユーザー体験(UI/UX)をFigmaで具現化していきます。
•UI/UXデザイン作成(Figma): 貴社のブランドイメージに合わせた配色、フォント、画像などをFigmaでデザインし、視覚的に魅力的で使いやすいインターフェースを設計します。レスポンシブデザインにより、PC、スマートフォン、タブレットなどあらゆるデバイスで最適に表示されることを前提にデザインを進めます。
•プロトタイプ作成(Figma): デザインが完成したページをFigmaの機能で繋ぎ合わせ、実際のWebサイトに近い操作感を再現するプロトタイプを作成します。ボタンのクリックでページが遷移する様子などを体験いただけます。
•リアルタイム共同編集とフィードバック(Figma): Figmaの最大の特徴であるリアルタイム共同編集機能により、貴社はいつでも最新のデザインを確認し、直接コメントを残すことができます。これにより、迅速かつ明確なフィードバックのやり取りが可能になり、スムーズなデザイン修正を実現します。
貴社との連携: デザイン案のレビュー、プロトタイプの操作による最終確認、承認


3.開発・実装フェーズ:Lightningとスライダーで「機能と魅力を実装」
デザインが承認されたら、いよいよWebサイトの構築に入ります。ここでは、WordPressテーマLightningとスライダー機能を活用します。
•WordPress環境構築: Webサイトの基盤となるWordPressを安全かつ高速なサーバーに構築します。
•テーマ「Lightning」導入とカスタマイズ: 高機能で拡張性が高く、SEOにも強いWordPressテーマLightningを導入し、Figmaで作成したデザインに合わせてカスタマイズします。これにより、効率的かつ高品質なWebサイト構築が可能になります。
•スライダーの実装: Webサイトのトップページやキービジュアルに、写真や動画を自動で切り替えるスライダーを実装します。貴社の製品や工場の様子、サービスの魅力を視覚的にアピールし、訪問者の興味を引きつけます。
•コンテンツ入力・最適化: ご提供いただいた原稿や画像を基に、各ページにコンテンツを入力します。SEO(検索エンジン最適化)を考慮し、キーワードの配置や見出し構造なども調整します。
•プラグイン導入: お問い合わせフォーム、セキュリティ対策、SEO最適化など、Webサイトに必要な各種プラグインを導入・設定します。
•開発者への引き渡し(Figma): Figmaのデザインデータは、CSSプロパティや画像アセットを直接エクスポートできるため、開発者はデザイン通りの正確なコーディングを効率的に進めることができます。
貴社との連携: テスト環境でのWebサイト確認、コンテンツ内容の最終承認
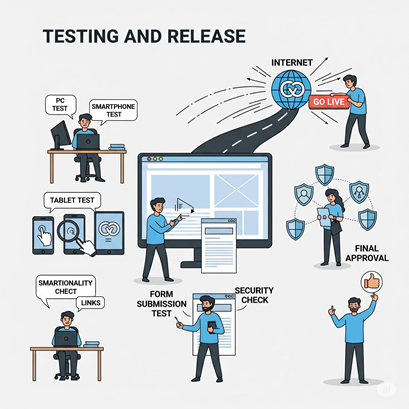
4.テスト・公開フェーズ:「最終確認」と「公開」
Webサイトが完成したら、様々な環境での動作テストを行い、問題がなければ公開となります。
•各種テスト: PC、スマートフォン、タブレットでの表示崩れがないか、リンクが正しく機能するか、フォームからの送信ができるかなど、詳細なテストを行います。
•セキュリティチェック: 脆弱性がないか、セキュリティ対策が適切に行われているかを確認します。
•最終承認: テストが完了し、問題がないことを確認いただいた上で、最終承認をいただきます。
•公開: 承認後、いよいよWebサイトをインターネット上に公開します。
貴社との連携: 最終テストの確認、公開承認


5.運用・保守・改善フェーズ:「成長」のための継続的サポート
Webサイトは公開して終わりではありません。公開後も継続的に効果を最大化するためのサポートを提供します。
•更新サポート: コンテンツの追加・修正、ニュースリリース配信など、日常的な更新作業をサポートします。
•セキュリティ対策: 定期的なセキュリティチェックとバックアップを行い、安全なサイト運用を維持します。
•効果測定と改善提案: Google Analyticsなどのアクセス解析ツールを導入し、アクセス状況を定期的に分析します。そのデータに基づき、Webサイトの効果を最大化するための改善提案を継続的に行います。
貴社との連携: 月次レポートの提供、改善提案のディスカッション
◎このフローを通じて、貴社のWebサイトが最大限の成果を生み出せるよう、私たちは専門知識と経験を活かして全力でサポートいたします。
ご不明な点がございましたら、お気軽にお尋ねください。
(Figmaを活用したWebサイト設計のご提案)
Figmaは、Webサイト制作の各工程で強力な力を発揮するツールです。お客様のビジネス目標達成のため、Figmaをどのように活用していくかをご説明します。

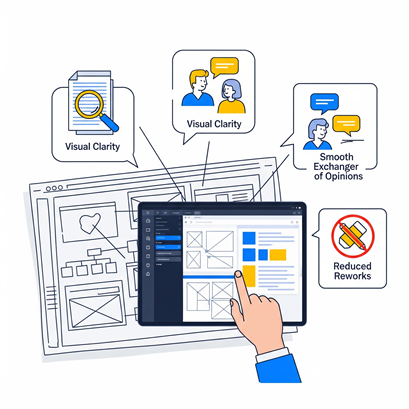
1.ワイヤーフレーム・サイトマップの作成:Webサイトの「設計図」を共有
Webサイト制作の初期段階で、サイト全体の骨組みとなるワイヤーフレームと、ページの全体像を示すサイトマップをFigmaで作成します。
お客様へのメリット:
•視覚的に分かりやすい: 専門知識がなくても、Webサイトの構造や各ページの配置を視覚的に把握できます。
•スムーズな意見交換: 完成イメージを共有しながら、早い段階で構成に関するご意見をいただき、認識のズレを防ぎます。
•手戻りの削減: 制作途中の大幅な変更を減らし、スムーズなプロジェクト進行に貢献します。
2.UI/UXデザインの作成:魅力的で使いやすいデザインを追求
お客様のブランドイメージに合わせた魅力的なデザインと、ユーザーにとって使いやすい操作性(UI/UX)をFigmaで実現します。
お客様へのメリット:
•ブランドイメージの具現化: 貴社の製品やサービスの品質を最大限に引き出す、洗練されたデザインをご提案します。
•あらゆるデバイスに対応: パソコン、スマートフォン、タブレットなど、どのデバイスからアクセスしても最適に表示されるレスポンシブデザインで制作します。
•直感的な操作性: ユーザーが迷うことなく必要な情報にたどり着けるよう、分かりやすいメニュー構造と導線を設計します。

の作成.png)
3.プロトタイプ(試作品)の作成:本番さながらの操作感を体験
デザインが固まった段階で、実際のWebサイトに近い動きをするプロトタイプをFigmaで作成します。
お客様へのメリット:
•体験に基づく確認: 実際にボタンをクリックしたり、ページをスクロールしたりすることで、完成後のWebサイトの操作感を公開前に体験できます。
•早期の問題発見・改善: ユーザー目線で改善点を発見し、開発に入る前に修正することで、高品質なWebサイトを効率的に制作します。
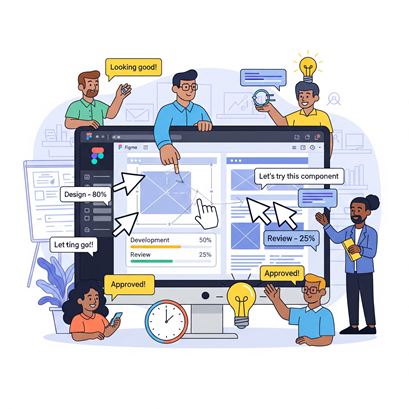
4.リアルタイムでの共同編集とフィードバック:スムーズな連携で効率アップ
Figmaの最大の強みは、お客様と私たち、そして開発チームが同じファイルをリアルタイムで共同編集できる点です。
お客様へのメリット:
•迅速な意思決定: デザインの変更点や修正指示を、Web会議などで画面を共有しながら直接ファイルに書き込むことができます。
•円滑なコミュニケーション: コメント機能を通じて、具体的な箇所にピンポイントでフィードバックできるため、誤解なくスムーズなやり取りが可能です。
•制作状況の透明性: いつでも最新のデザインを確認でき、制作の進捗状況をリアルタイムで把握できます。

.png)
5.開発者への引き渡し(ハンドオフ):正確かつ効率的な実装
完成したデザインデータは、開発者がWebサイトをコーディングする際に必要な情報をFigmaから直接取得できます。
お客様へのメリット:
•正確な再現性: デザインの意図が開発者に正確に伝わるため、イメージ通りのWebサイトが実現できます。
•開発期間の短縮: デザインと開発の連携がスムーズになることで、無駄を省き、Webサイト公開までの期間を短縮します。
6.その他のグラフィック作成:一貫したビジュアルを提供
Webサイトのデザインだけでなく、FigmaはWeb広告用のバナーやSNS投稿画像など、貴社のWebマーケティングに必要な様々なグラフィック制作にも活用できます。
お客様へのメリット:
•ブランドの一貫性: Webサイトのデザインと連動した統一感のあるビジュアルで、貴社のブランドイメージを強化します。
•効率的な制作: Webサイト制作で培ったデザイン資産を再利用し、スピーディーに各種グラフィックを提供します。

◎Figmaを活用することで、お客様との密な連携を図りながら、効率的かつ高品質なWebサイト制作を実現します。ご不明な点がございましたら、お気軽にお尋ねください。
(bbPressを活用したフォーラム作成のご提案)
bbPressは、WordPress上で動作する軽量かつ柔軟なフォーラムプラグインです。お客様のコミュニティ構築とビジネス目標達成のため、bbPressをどのように活用していくかをご説明します。

1.なぜbbPressなのか?
•WordPressとのシームレスな統合
obbPressはWordPressのために開発されたプラグインであるため、既存のWordPressサイトと完全に統合されます。ユーザーはWordPressのアカウントをそのまま利用でき、管理者は単一のダッシュボードでサイト全体を管理できます。
•軽量で高速な動作
oシンプルな設計のため、非常に軽量で高速に動作します。これにより、ユーザーはストレスなく議論に参加でき、サイト全体のパフォーマンスも維持されます。
•柔軟なカスタマイズ性
oWordPressのテーマやプラグインと同様に、デザインや機能を自由にカスタマイズできます。お客様のブランドイメージに合わせたフォーラムを構築することが可能です。
•豊富な拡張性
obbPress専用の追加プラグインが多数存在し、投票機能、評価機能、ユーザーグループ作成など、さまざまな機能を追加できます。コミュニティの成長に合わせて機能を拡張していくことができます。
2.ご提案するフォーラム作成のフロー
お客様のビジネス目標を達成するコミュニティを構築するため、以下のステップで進めていきます。
1.要件定義と戦略策定
oフォーラムを何のために作成するのか、どのようなユーザー層をターゲットにするのかを明確にします。
o想定するトピック、カテゴリー構成、モデレーション(管理)の方針などを決定します。


3.デザインと初期設定
oお客様の既存のWebサイトデザインと統一性を持たせるため、bbPressの見た目をカスタマイズします。
oフォーラムの初期カテゴリー、権限設定(モデレーター、参加者など)、スパム対策などを設定します。
4.コンテンツの準備とテスト
oフォーラムが活性化するよう、最初のトピックやよくある質問(FAQ)を作成します。
o実際にテストユーザーとして利用し、操作性や動線を検証・改善します。


5.公開後の運用サポート
oフォーラムの公開後も、安定した運用ができるようサポートします。
oユーザーが増加した場合のパフォーマンス最適化や、新たな機能追加のご相談にも対応します。
6.想定されるメリット
bbPressを活用してフォーラムを構築することで、以下のようなメリットが期待できます。
•顧客エンゲージメントの向上
oユーザー同士が交流する場を提供することで、お客様のブランドやサービスへの愛着が深まります。
•顧客サポートの効率化
oユーザーが互いに問題を解決し合うコミュニティが形成されるため、サポートコストを削減できます。
•貴重なフィードバックの収集
oユーザーの生の声や意見を直接聞くことができ、商品やサービスの改善に役立てることができます。
•SEO効果の向上
o活発な議論は常に新しいコンテンツを生み出し、検索エンジンの評価を高めることにつながります。

ご不明な点がございましたら、お気軽にお尋ねください。お客様のビジネスに最適なフォーラムを一緒に作り上げていければ幸いです。
