当社では、事業内容や方針、働く環境をより身近に感じていただけるよう、ホームページの更新や情報発信に力を入れています。
ホームページに関するWeb制作の取り組みについて、下記にご紹介いたします。
目次
HP制作の背景
課題点の洗い出し
・代替テーマリニューアルの検討
・ホームページ開発環境のver確認
・バックアップ / リカバリー
・HPサイトマップ構成
・お問い合わせフォーム更新
・フッターにサイトマップリンク、住所の地図表示の追加
・TOPページ以外のページでもトピックス記事リスト、タグリストが表示される
・レイアウト調整
・トップページ下部のテーマデフォルト表示設定のCSS変更対応
プラグイン追加
・フォーラムの作成(bbPress)
・スライダーの作成(Swiper.js)
まとめ
HP更新の背景
当社では、ホームページの情報を随時更新しております。
ご訪問いただいた皆さまに、制作の背景から取り組みをお伝えすることで、次のようなつながりを築いていければ幸いです。
- 事業内容や技術力のご紹介(信頼の土台づくり)
- ご相談・ご依頼につながる情報発信(新たなビジネス機会)
- 採用情報の掲載(新しい仲間との出会い)
ぜひ一度ご覧ください。
課題点の洗い出し
今回のホームページ更新にあたり、現行サイトの課題点を洗い出しました。
テーマのサポート終了、フォームやフッターの機能性、レイアウトの調整など、見直し対策を通じて、より見やすく・伝わりやすい構成を目指しています。
代替テーマリニューアルの検討。
代替テーマリニューアルの検討と、動作ver比較を調査。
下表は調査結果ならび比較になります。
| テーマ | WordPress ver | PHP ver |
|---|---|---|
| NEXTAGE(ver4.2.2)@現テーマ | ver6.8.1 | ver7.4.33 |
| SWELL | ver6.x未公式 | ver7.4-8.2互換 |
| Lightning | ver6.4 | ver7.4 |
| THE THOR | 最新ver使用推奨 | 最新ver使用推奨 |
| NANO (TCD) | ver6.x以上 | ver7.4以上 |
| FAKE (TCD) | ver6.x以上 | ver7.4以上 |
| Emanon Business | ver6.8以上 | ver7.4以上 |
| Rebirth (TCD)※DL済 | - | - |
| Xeory Extension | ver5.0+ | ver7.4以上 |
※HPとして使用テーマに問題ないため、いったん調査までとしました。サイトマップやレイアウト、追加プラグインの動作検討を進めました。
ホームページ開発環境のver確認
R7/6/13時点の弊社のHP構成は下記の通りです。
HP使用言語ならびテーマ
・ WordPress:ver6.8.1
・ PHP:ver7.4.33
・ テーマ:NEXTAGE(ver4.2.2)
導入済プラグイン
・ Contact Form 7(ver5.7.3)
・ BackWPup(ver4.0.4)
・ SiteGuard WP Plugin(ver1.7.3)
└ 動作は停止
バックアップ / リカバリー
プラグインBackWPupを使用
HPのサイトマップ構成
弊社HPの構成について他社と比較し、よりIT企業のPRを高めるため参考にしました。
比較表は下記の通りです。
※マークの意味「罫線:下層ページ」「・:見出し」
| 弊社HP | A社HP | B社HP |
|---|---|---|
| TOPページ ・弊社エンジニアズの事業 ・ピックアップ記事 ・トピックス ・プレスリリース ▼カード形式の項目 ご挨拶、会社概要、サービス、 ビジョン、ミッション、研究開発、 AI研究、Spring、Git & GitHub、 MQシステム、検査機器ITシステム、 要件分析とは、AIセミナーメモ、 個人情報保護、お問い合わせ | TOPページ ・私たち ・サービス ・ニュース ・会社概要 ・採用活動 ※1ページだけ | TOPページ ・事業内容 ・ニュース ・採用情報 ・サステナビリティ ・お問い合わせ |
| 企業情報 ・ごあいさつ ・事業の特徴 ・会社の理念 ・事業内容 ・社員紹介 ・会社概要 ・沿革 ・地図 ・天神橋界隈 | - | 企業情報 ・会社概要 トップメッセージ 概要 ・沿革 ・事業所 |
| サービス ・Web技術者教育 ・Springの主な技術要素 ・Git & GitHubの要点 ・MQシステム ・検査機器ITシステム ・要件分析とは DX実現・DX実現・AI活用・コンサルティング システム開発・SE技術支援・プロジェクト管理 〇仕事の実績 | - | 会社の強み |
| 研究開発(R&D) ・プログラム自動生成 ・AI & DXセミナーと調査 | - | 事業内容 ・サービス1 ・サービス2 ・サービス3 |
| 採用情報 ・〇採用Topメッセージ ・〇社長からのメッセージ ・〇プロジェクト紹介 ・〇社員紹介 ・〇求める人物像 ・〇株式会社エンジニアズとは? ・〇エンジニアズが技術支援してきたもの ・〇主力サービス ・〇快適なオフィス環境とレクリエーション活動 ・〇会社概要 ・〇募集要項(IT技術者) | - | 事例紹介 ・事例1 ・事例2 ・事例3 ・事例4 ・事例5 ・事例6 |
| 個人情報のお取り扱い | - | 採用情報 ・経営理念 ・仕事 ・特徴 ・開発工程 ・スケジュール 社員の一日 ・社員 ・新卒入社 ・キャリア入社 ・トークミッション ・働く環境 |
| お問い合わせ | - | 新着情報 / お問い合わせ |
当社と比べ、見出し項目やその下層ページが少ない印象を受けました。
そこで、当社HPの構成をaftのように集約、変更を行いました。
| Before | After |
|---|---|
| TOPページ ・弊社エンジニアズの事業 ・ピックアップ記事 ・トピックス ・プレスリリース ▼カード形式の項目 ご挨拶、会社概要、 サービス、ビジョン、 ミッション、研究開発、 AI研究、Spring、 Git & GitHub、 MQシステム、 検査機器ITシステム、 要件分析とは、 AIセミナーメモ、 個人情報保護、 お問い合わせ | Befと同じ |
| サービス ├ Web技術者教育 ├ Springの主な技術要素 ├ Git & GitHubの要点 ├ MQシステム ├ 検査機器ITシステム └ 要件分析とは ・DX実現・DX実現・AI活用・コンサルティング ・システム開発・SE技術支援・プロジェクト管理 ・〇仕事の実績 | サービス ├ Web技術者教育 ├ 主なSpring技術要素 ├ Oracleデータベース管理&SQL v23ai ├ Git & GitHubの要点 └ MQシステム ・DX実現・DX実現・AI活用・コンサルティング ・システム開発・SE技術支援・プロジェクト管理 ・〇仕事の実績 |
| 企業情報 ・ごあいさつ ・事業の特徴 ・会社の理念 ・事業内容 ・社員紹介 ・会社概要 ・沿革 ・地図 ・天神橋界隈 | 企業情報 ・ごあいさつ ・事業の特徴 ・会社の理念 ・設立の背景 ・事業内容 ・社員紹介 ・会社概要 ・沿革 ・地図 ・天神橋界隈 |
| 研究開発(R&D) ├ プログラム自動生成 ├ AI & DXセミナーと調査 | 研究開発(R&D) ├ 検査機器ITシステム ├ 要件分析とは ├ プログラム自動生成 └AI & DXセミナーと調査 ・私たちの研究開発(R&D)とは ・主な研究テーマ ・取り組み内容 ・やりがいと価値 ・私たちと一緒に未来を創りませんか? |
| 採用情報 ・〇採用Topメッセージ ・〇社長からのメッセージ ・〇プロジェクト紹介 ・〇社員紹介 ・〇求める人物像 ・〇株式会社エンジニアズとは? ・〇エンジニアズが技術支援してきたもの ・〇主力サービス ・〇快適なオフィス環境とレクリエーション活動 ・〇会社概要 ・〇募集要項(IT技術者) | 採用情報 ・代表メッセージ ・事業内容・サービス紹介 ・エンジニアズが技術支援してきた実績 ・社員紹介・インタビュー ・レクレーション活動 ・募集要項・エントリー |
| 個人情報のお取り扱い | Befと同じ |
| お問い合わせ | Befと同じ |
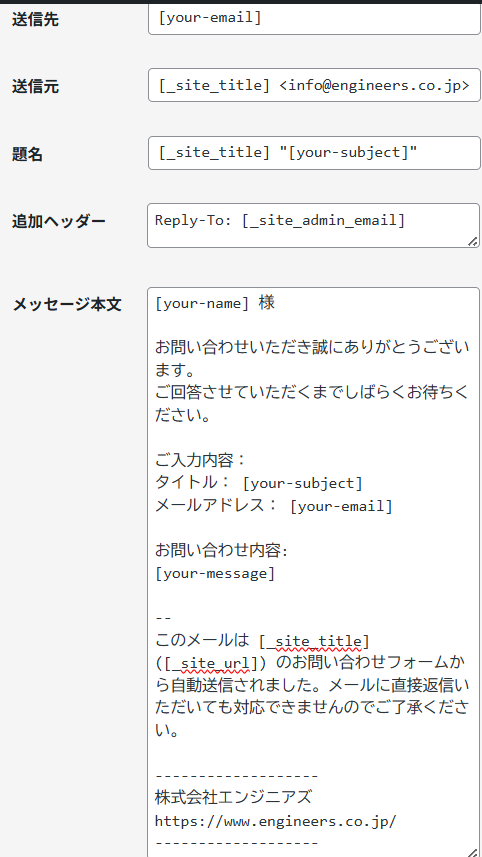
お問い合わせフォーム更新
お問い合わせはプラグインContactForm7を導入しています。
自動返信設定と問い合わせ表のレイアウト編集を更新しました。
自動応答設定は下記の通りです。

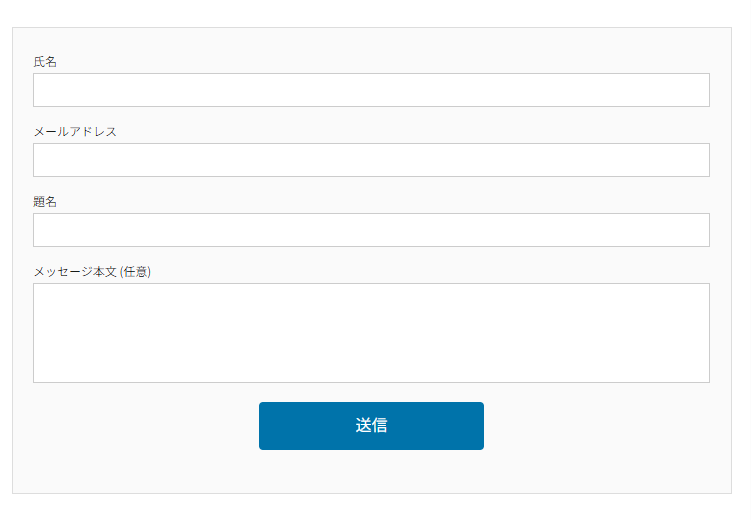
問い合わせ表のレイアウトを編集。
⚙:WPダッシュボード / 外観 / カスタマイズ / 追加CSS
プラグインContactForm7の入力フォームの表示レイアウト微修正するため、下記CSSを追加しレイアウトを整えました。
/* フォーム全体の幅と中央寄せ */
.wpcf7 form {
padding: 0 0 0 20px;/* 上・右・下は0、左だけ余白20px */
}
.wpcf7-form-control-wrap {
display: block; /* 要素をブロック表示にして縦並びにしやすく */
margin: 0; /* 外側の余白0px */
padding: 0; /* 内側の余白0px */
}
/* テキストエリアの高さ調整 */
.wpcf7 textarea {
height: 100px !important; /* 高さ100pxに強制固定(!important使用) */
max-height: 100px; /* 最大高さ100px */
min-height: 100px; /* 最小高さ100px */
resize: none; /* ユーザーがテキストエリアのサイズ変更不可 */
}
/* 送信ボタンのスタイル */
.wpcf7 form input[type="submit"] {
background-color: #0073aa; /* ボタンの背景色(青系) */
color: #fff; /* 文字色:白 */
padding: 10px 30px; /* 上下10px、左右30pxの余白 */
font-size: 1rem; /* 文字の大きさ標準の1rem設定 */
border: none; /* 枠線なし */
border-radius: 4px; /* 角丸を4px */
cursor: pointer; /* マウスオーバー時に手のカーソルに変化 */
margin-top: 10px; /* ボタン上に10px余白 */
}
/* 送信ボタンにマウスを乗せた時の色の変化 */
.wpcf7 form input[type="submit"]:hover {
background-color: #005e8a; /* 少し濃いめの青に変わる */
}
/* 送信後のメッセージ表示部分の余白調整 */
.wpcf7 form .wpcf7-response-output {
margin: 0em 0.5em 0em !important; /* 上・下0、左右0.5em強制余白 */
}
調整した結果、お問い合わせ入力フォームは下図のようになりました。

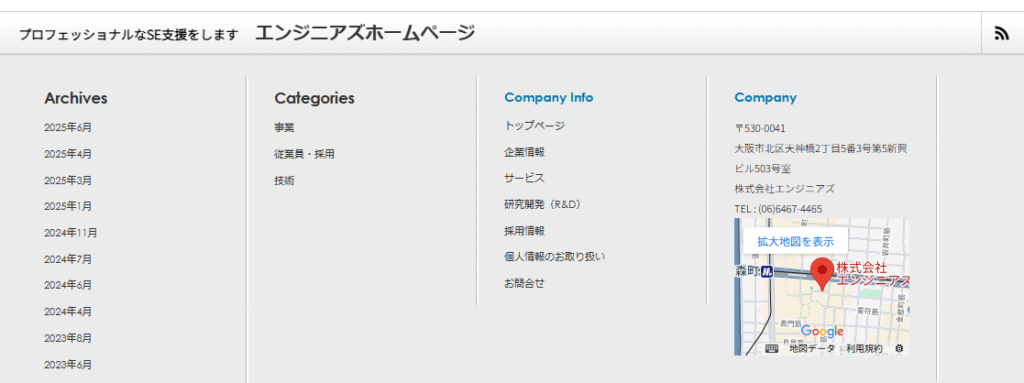
フッターにサイトマップリンク、住所の地図表示の追加
⚙:外観 /メニュー / 新しいメニューを作成しましょう 選択
フッターメニュー 名で作成し、トップメニューと同等の項目を固定ページ一覧から選択し保存
・ブロック
・ブロック
・ナビゲーションメニュー ← 追加
タイトル:Company Info
メニュー選択:フッターメニュー
・テキスト ← 地図表示用に追加
タイトル:Company
コード ← GoogleMapから弊社所在地のコードを引用
〒530-0041
大阪市北区天神橋2丁目5番3号第5新興ビル503号室
株式会社エンジニアズ
TEL : (06)6467-4465
<iframe style="border: 0;"
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.326420084503!2d135.5108530751032!3d34.69694597292087!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e6dafd60d387%3A0x71a38225ac63d78d!2z5qCq5byP5Lya56S-44Ko44Oz44K444OL44Ki44K6IOacrOekvg!5e0!3m2!1sja!2sjp!4v1750062374826!5m2!1sja!2sjp"
width="600"
height="450"
allowfullscreen="">
</iframe>

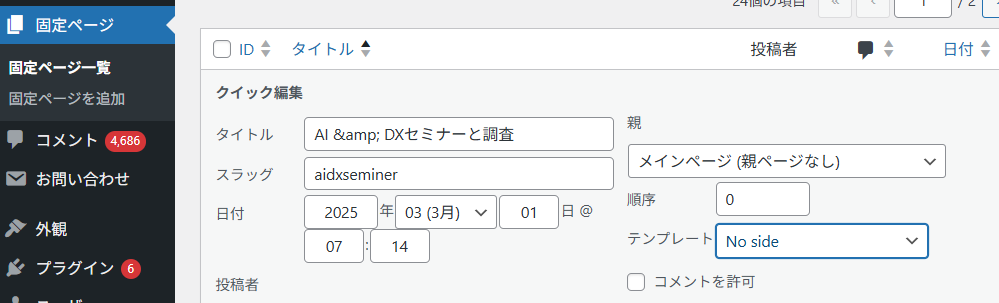
TOPページ以外のページでもトピックス記事リスト、タグリストが表示される
テーマNEXTAGEにて、TOPページ以外で各記事にサイドバー(トピックス記事リスト、タグリスト)が表示され、画面横幅一杯で記事が表示できなかった。調査した結果下記設定変更の対応で解消。
⚙:固定ページ / 各固定ページのクイック編集 / テンプレート選択
1:テンプレート項目「デフォルトテーマ」→「No side」選択
2:更新

レイアウト調整
レクレーション活動について紹介ページのレイアウト調整
カラムを使い配置を調整していきます。
👍採用ページ / 社員紹介でのブロック配置
📌社員紹介ですので写真と紹介文を載せる配置にしました。
左図:構成
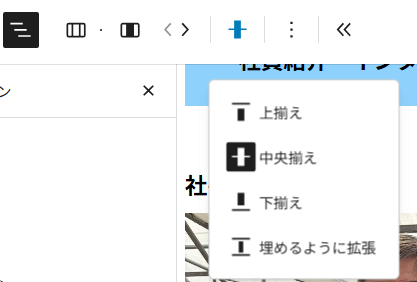
右図:カラム内のブロックの垂直配置
※「埋めるように拡張」:比べるべきカラムがある場合、短い側のカラム高さを自動的に長い側に合わせて揃える


▼

😊採用ページ / レクレーション活動でのブロック配置
📌レクレーション活動ですので交流場所や社員間の雰囲気を伝える狙いで配置
※ ブロック配置の手法もいろいろ試しています
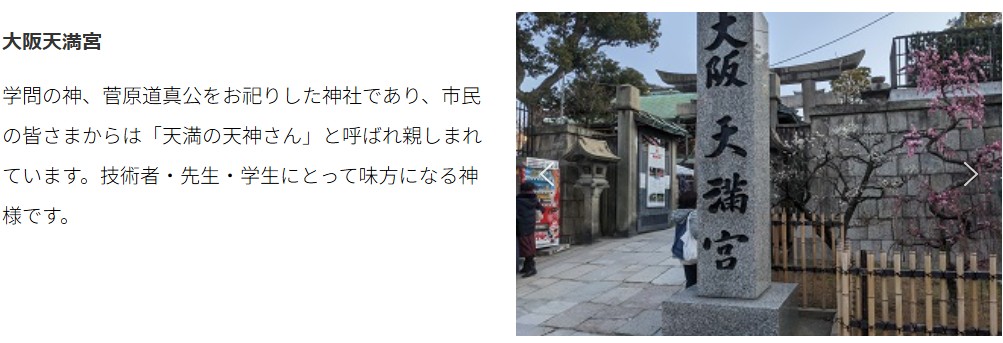
⛩大阪天満宮
左図:構成
※今回カラム内で縦積みは、タイトルと段落の間が縮まったため未使用
右図:カラム配置

カラム(タグ:大阪天満宮)
上揃え
カラム(SmartSlider3)
中央揃え
▼

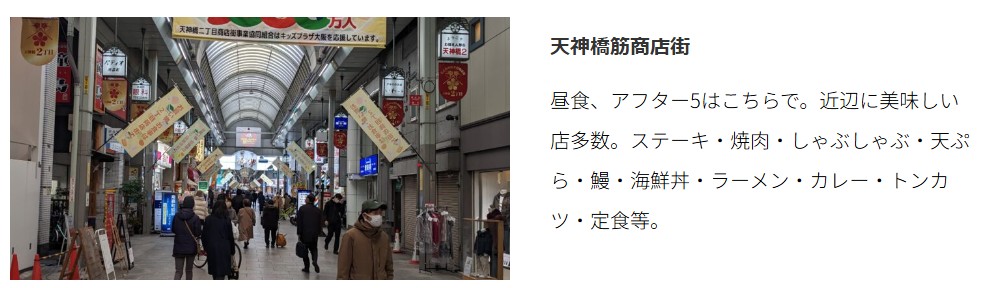
天神橋商店街
左図:構成
右図:各ブロック配置設定

メディアとテキスト
垂直方向:上揃え
メディアを左に配置
▼

😁繫昌亭
左図:構成
右図:各ブロック配置設定
※カラム内に写真を収めるカラムを2列入れている

カバー:配置:中央寄せ
カラム:中央揃え
カラム:中央揃え
(= タイトル、紹介文用)
縦積み:左揃え
カラム:中央揃え
(= 紹介画像用)
カラム:中央揃え
画像1:設定1
カラム:中央揃え
画像2:設定2
※設定1・2は下記設定内の「画像」に記載
伸縮
・Cover 画像2で選択
= はみ出してもいいからピッタリ埋めたい
・Contain 画像1で選択
= はみ出さず全部見せたい
▼

⛰六甲山へドライブ
📌山なので、段々になる見た目を目指しました。
左図:構図、中央:レイアウト結果

図のカラム内のコンテンツ配置設定
カラム:上揃え
カラム:上揃え
カラム:中央揃え
カラム:下揃え
※ 各縦積みは、「中央揃え」設定
トップページ下部のテーマデフォルト表示設定のCSS変更対応
TOPページの表示列がデフォルトの3列であり、紹介文が読みづらいため2列に変更できないか検証。
ブラウザ開発モードにて対応のコードを判別。

契約しているレンタルサーバーに保管のWordPressのNexTageテーマにあるスタイルシート(style_pc.css)を呼び出していた。そこで、対象のコードをVSCodeで編集し、対象のウィジェット内で横幅設定をサイズから割合へ変更し、見た目がすっきりした。
▼bef
.top_widget{
width: 245px;
float: left;
margin-left: 12px;
margin-bottom: 25px;
}

▼aft
.top_widget{
width: 48%;
float: left;
margin-left: 12px;
margin-bottom: 25px;
}

最終的なTOP画面は下記の動画の通りです。
Topページに画面スライダー機能追加
Nextageテーマでは、トップページに標準でスライダー機能が用意されています。
しかし、以下のような問題がありました:
・デザインや表示方法のカスタマイズが難しい
・スライダー画像が画面の横幅いっぱいに綺麗に表示できない
そこで、次のように更新しました。
・「Smart Slider 3」プラグインを導入
より柔軟に画像サイズやアニメーションを設定。
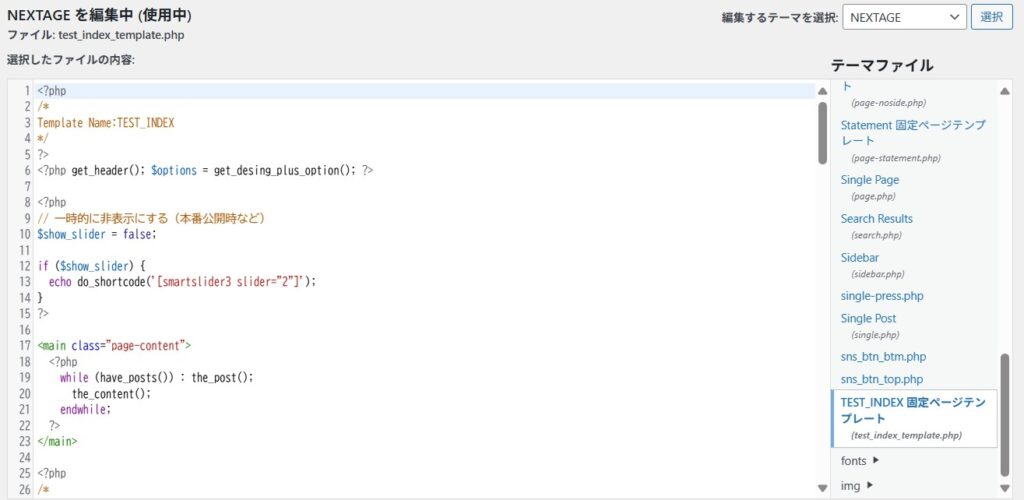
・Nextageの既存テンプレートの複製を使い動きの確認
戻れるようにテーマテンプレートの複製を用意(TEST_INDEX固定ページテンプレート)し、デフォルトのスライダー機能部分はコメントアウト。コード差し込み([ smartslider3 slider="2"])を行い、差し替えができました。そして、動的なコメントをスライダー画面に重ねたく、下記のようにコードを挿し込みました。

▼実際のコード
<?php
//このテンプレートを使うと、固定ページで専用のレイアウトが適用されます。
ページ編集画面で「テンプレート:TEST_INDEX」を選んで使います。
/*
Template Name:TEST_INDEX
*/
?>
<?php
// ヘッダーを読み込み(サイトの上部共通部分)
get_header();
// Nextageテーマの設定情報を取得(ロゴ・カラー・SNSリンクなど)
$options = get_desing_plus_option();
?>
<?php
// トップにスライダーを表示するかどうか(falseのままだと非表示になります)
$show_slider = false;
if ($show_slider) {
// Smart Slider 3 プラグインで作成したスライダー(ID=2)を表示
echo do_shortcode('[smartslider3 slider="2"]');
}
?>
<!-- メインコンテンツの始まり -->
<main class="page-content">
<?php
// WordPressのループ:現在表示している固定ページの内容を出力
while (have_posts()) : the_post();
the_content(); // 本文を表示
endwhile;
?>
</main>
・TOPページへ会社として伝えたいコメントを動的に表示するコード
ホームページでもTOPページにアクセスしたらテロップが表示されるようカスタムHTMLを挿入。
<section class="slider-wrapper">
<div class="fixed-text">
<h1 data-aos="fade-right" data-aos-duration="1200">プロフェッショナルなSE技術支援をいたします</h1>
<p data-aos="fade-right" data-aos-delay="100" data-aos-duration="1200">
私たちエンジニアズは、お客様の課題に寄り添い、確かな技術力で伴走いたします。<br>
IT・Webシステム・AIシステムなど日々取り組んでいますので、まずはお気軽にご相談ください。
</p>
</div>
[smartslider3 slider="9"]
</section>
「追加CSS」は下記の通り
/*smartslider3にコメントを重ねる*/
.slider-wrapper {
position: relative;
width: 100%;
height: 100%; /* スライダーに合わせて伸縮 */
margin: 0 !important;
padding: 0 !important;
}
.slider-wrapper section,
.slider-wrapper div,
.slider-wrapper img {
margin: 0;
padding: 0;
display: block;
max-width: 100%;
height: auto;
}
.fixed-text {
position: absolute;
width: 100%;
z-index: 10;
color: white;
font-size: 1rem;
/*background: rgba(0,0,0,0.5);*/
padding: 0 4em;
box-sizing: border-box; /* パディング込みでwidth 100%に収まるように */
pointer-events: none;
text-align: center;
}
.fixed-text h1[data-aos] {
background-color: rgba(51, 102, 153, 0.85);
color: white;
font-size: clamp(1rem, 2.5vw, 1.5rem);
padding: 0.3em 1em;
display: inline-block; /* 文字幅にあわせる */
margin: 0.8em auto 0.5em auto; /* 中央寄せ */
border-radius: 4px; /* 角を少し丸く(任意) */
box-sizing: border-box;
}
.fixed-text p[data-aos] {
color: white; /* 中の文字色 */
font-size: clamp(0.8rem, 1.5vw, 1.1rem);
font-weight: bold;
margin: 5em 5vw; /* 左右を画面幅の5%分に */
padding: 0.5em 2vw;
text-shadow:
-1px -1px 0 black,
1px -1px 0 black,
-1px 1px 0 black,
1px 1px 0 black; /* 四方向に黒フチ */
}
@media screen and (max-width: 768px) {
.slider-wrapper {
max-width: 100% !important; /* モバイル画面で最大幅を100%に */
width: 100% !important; /* 幅を100%に */
height: auto !important; /* 高さを自動調整 */
overflow: hidden; /* 余分な部分は非表示に */
}
.smart-slider {
width: 100% !important; /* スライダーの幅を100%に */
height: auto !important; /* 高さを自動調整 */
}
.fixed-text {
padding: 0 1em;
}
.fixed-text h1[data-aos] {
font-size: 1rem;
padding: 0.5em 1em;
}
.fixed-text p[data-aos] {
font-size: 0.85rem;
margin: 2em 1em;
padding: 0.5em 1em;
}
}
▼最終的なTOPページのスライダー表示
プラグイン追加
当社がHPに導入したプラグインの一覧は下記の通りです。
※導入や動作設定などは別記事で紹介予定。
・登録画像の
Smart Slider 3
・フォント統一
Easy Google Fonts
・コード文字色
SyntaxHighlighter Evolved
・SEO対策
XML Sitemap Generator for Google
・アクセス解析
SlimStat Analytics
・表の追加
TablePress
・多言語化(検討、動作検証中)
Polylang
・chatBot導入
Tidio Chat4
・フォーラム作成
bbPress
プラグインbbPressによるフォーラムの作成
- bbPressのインストール
1.1 WordPressの管理画面にログイン
1.2 「プラグイン」>「新規追加」
1.3 「bbPress」と検索
1.4 「今すぐインストール」→「有効化」
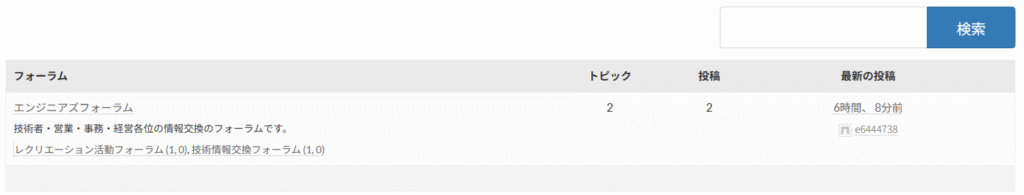
- 掲示板(フォーラム)の作成
2.1 全体フォーラムの作成
• 管理画面 >「フォーラム」>「新規追加」
• 例)タイトル:「エンジニアズフォーラム」
• 説明文:「xxx」
• 公開
2.2 個別フォーラムの作成
• 管理画面 >「フォーラム」>「新規追加」
• 例)タイトル:「レクリエーション活動フォーラム」
• 親:「エンジニアズフォーラム」
• 説明文:「xxx」
• 公開
- 掲示板ページの作成
任意の固定ページを作成し、ショートコードを挿入します:
[bbp-forum-index]
• 例)ページ名:「フォーラム一覧」
• 公開後、このURLが掲示板の入り口になります。
(例)https://www.engineers.co.jp/xxx/
- ナビゲーションメニューに追加
• 「外観」>「メニュー」から、掲示板ページをメニューに追加し、「エンジニアズフォーラム」などのリンク名に。

- WordPressのユーザー登録を有効にする
5.1 WordPressの管理画面にログインします。
5.2 左側のメニューから「設定」→「一般」をクリックします。
5.3 「メンバーシップ」の項目にある「誰でもユーザー登録ができるようにする」にチェックを入れます。
5.4 「新規ユーザーのデフォルト権限」で、登録したユーザーに最初に与える権限を選択します。bbPressのフォーラムに参加するだけであれば、「購読者」で問題ありません。
5.5 設定を保存します。
6.ユーザー登録フォームを設置する
6.1 登録フォームを表示したい固定ページや投稿を作成または編集します。
6.2 ブロックエディタの「カスタムHTML」ブロックか「ショートコード」ブロックを追加します。
6.3 以下のショートコードを貼り付けます。
```html
[bbp-register]
このショートコードを貼り付けることで、ユーザー登録フォームがページに表示されます。
7.ログインフォームとパスワード再設定フォームを設置する
7.1 ユーザー登録フォームと同様に、bbPressにはログインフォームとパスワード再設定フォームもショートコードで用意されています。
'''ログインフォームhtml `[bbp-login]` '''パスワード再設定フォーム html[bbp-lost-pass]
これらのフォームも、必要に応じて固定ページなどに設置してきます。
Swiper.jsを使ったスライダーの作成
(概要)
WordPress + Lightningテーマでのスライダーツールでは、VK Blocks Pro、Swiperjs、Slider Revolutionなどがありますが、
今回は無償で簡単に設定できる、Swiperjsを使用してみました。
1.変更箇所
・テーマ内のテンプレートファイルの修正はリスクがあるので避けました。
・functions.phpに、Javascript・CSSのコードを追加しました。
・追加CSSに少しコードを追加しました。
2.投稿ページ
2.1 functions.phpの追加
・下記の関数を設定しました。
・投稿画像・題名・作成日を表示し、最大10個の投稿を表示しています。
・投稿の画像・文字は、小さいサイズの'thumbnail'にしています。
・スライドの動きは、Swiper.jsに任せており、2000msで移動させています。
/**
* Swiper.jsのCSSとJSを読み込む関数
*/
function enqueue_swiper_assets() {
// スタイルシートを読み込む
wp_enqueue_style(
'swiper-css',
'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css',
array(),
'11.0.0'
);
// スクリプトを読み込む
wp_enqueue_script(
'swiper-js',
'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js',
array(),
'11.0.0',
true // フッターで読み込むためにtrueを設定
);
}
// wp_enqueue_scriptsフックに上記関数を登録
add_action('wp_enqueue_scripts', 'enqueue_swiper_assets');
/**
* スライダーショートコードの処理を行う関数。投稿。
*/
function my_swiper_slider_shortcode() {
// 投稿記事を取得するためのWP_Query
$args = array(
'posts_per_page' => 10, // 表示する投稿数
'post_type' => 'post', // 投稿タイプ
);
$the_query = new WP_Query($args);
// バッファリングを開始
ob_start();
if ( $the_query->have_posts() ) {
?>
<div class="swiper my-custom-swiper">
<div class="swiper-wrapper">
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="swiper-slide">
<a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail('thumbnail'); // アイキャッチ画像があれば表示 ?>
<?php else : ?>
<img src="https://via.placeholder.com/300x200?text=No+Image" alt="">
<?php endif; ?>
<div class="slide-content">
<h3><?php the_title(); ?></h3>
<p class="post-date"><?php echo get_the_date(); ?></p>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<script>
// ページが完全に読み込まれてからスクリプトを実行
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper('.my-custom-swiper', {
// オプション設定
loop: true,
autoplay: {
delay: 2000,
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// レスポンシブ設定
breakpoints: {
768: {
slidesPerView: 2,
spaceBetween: 20
},
1024: {
slidesPerView: 3,
spaceBetween: 30
}
}
});
});
</script>
<?php
}
// クエリをリセット
wp_reset_postdata();
$output = ob_get_clean();
return $output;
}
/**
* ショートコードを登録
*/
add_shortcode('my_swiper_slider', 'my_swiper_slider_shortcode');
2.2 トップページ(固定ページ)の修正
・表示するブロックに、ショートコード[my_swiper_slider]を追加しました。
2.3 追加CSS
・下記の追加CSSを登録しました。
・スライダーの投稿文のサイズを変えました。
・スライダーの下の余分な下線を削除しました。
/* スライダー内の投稿タイトル(h3タグ)の文字サイズを小さくする */
.my-custom-swiper .swiper-slide h3 {
font-size: 14px; /* ここで文字サイズを指定(例:14px, 12pxなど) */
font-weight: normal; /* 必要であれば、太字を解除 */
margin-top: 8px; /* 画像とタイトルの間の余白を調整 */
}
/* スライダー内の投稿の抜粋や本文(pタグなど)も小さくしたい場合 */
.my-custom-swiper .swiper-slide p {
font-size: 12px;
}
/* 既存の罫線を確実に削除するための設定 */
.my-custom-swiper .swiper-slide .slide-content h3,
.my-custom-swiper .swiper-slide .slide-content p.post-date {
border: none !important; /* 上下の罫線などをすべて削除 */
padding-top: 0 !important;
padding-bottom: 0 !important;
}
3.フォーラムページ
3.1 functions.phpの追加
・下記の関数を設定しました。
・フォーラム題名・作成日を表示し、最大10個の投稿を表示しています。
・スライドの動きは、Swiper.jsに任せており、2000msで移動させています。
/**
* スライダーショートコードの処理を行う関数。フォーラム。
*/
function my_bbpress_topics_slider_shortcode() {
ob_start();
// Swiper.jsのCSSをエンキュー
wp_enqueue_style( 'swiper-css', 'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css' );
// Swiper.jsのJS本体をエンキュー
wp_enqueue_script( 'swiper-js', 'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js', array(), false, true );
// Swiper.jsの初期化スクリプトをインラインで追加
$swiper_init_script = "
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper('.mySwiper', {
slidesPerView: 3,
spaceBetween: 30,
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
});
";
wp_add_inline_script( 'swiper-js', $swiper_init_script );
// bbPressのトピックを取得
$args = array(
'post_type' => 'topic',
'posts_per_page' => 10,
);
$topics_query = new WP_Query( $args );
?>
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<?php if ( $topics_query->have_posts() ) : ?>
<?php while ( $topics_query->have_posts() ) : $topics_query->the_post(); ?>
<div class="swiper-slide">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
<p class="post-date"><?php echo get_the_date(); ?></p>
</a>
</div>
<?php endwhile; ?>
<?php else : ?>
<p>トピックが見つかりませんでした。</p>
<?php endif; ?>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<?php
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode( 'bbpress_topics_slider', 'my_bbpress_topics_slider_shortcode' );
3.2 フォーラムページ(固定ページ)の修正
・表示するブロックに、ショートコード[bbpress_topics_slider]を追加しました。
3.3 追加CSS
・下記の追加CSSを登録しました。
・スライダーと、その下のどの要素を出力しているを表す線の重なりを解除しました。
/* フォーラム一覧と下線の重なりを解除する */
.mySwiper {
margin-bottom: 20px;
}
.swiper-pagination {
margin-top: 10px; /* ページネーションとスライドの間に10pxの余白を追加 */
} /* スライダーコンテンツを前面に表示 */
.swiper-slide {
position: relative; /* z-indexが機能するために必要 */
z-index: 2; /* ページネーションより大きい数値を設定 */
}
/* ページネーションをスライドの背面に移動(または適切な位置に) */
.swiper-pagination {
position: relative; /* z-indexが機能するために必要 */
z-index: 1; /* スライドより小さい数値を設定 */
}まとめ
Web制作も担当しています石原と申します。
今回の改修では、当社の事業や取り組みをより皆様へ伝わるよう制作過程含めご紹介いたしました。今後も制作の裏側も含め、私たちの姿勢や想いが伝われば幸いです。


石原と共に、Web制作の仕事をさせて頂いております石川と申します。石原が入社する前は自社ホームページ制作は私がしてきました。技術者としてはJava系のSE技術支援・AI適用調査の仕事もしています。熟年世代の模範となるエンジニアの仕事をしていきたいと思っています。
